Hy sobat kali ini saya akan berbagi cara tentanng bagaimana Cara Memasang Widget Tanggal Hijriah Di Blog. Salah satu contoh seperti di blog dibawah ini, bagaimana apakah kalian tertarik atau tidak, jika tidak juga tidak apa-apa karna saya hanya ingin berbagi ilmu, jika kalian tertarik mari ikuti tutorial ini sampai selesai,
langsung saja gini nih caranya :
1. kunjungi web ini http://www.al-habib.info/ atau bisa Klik Disini
2. Kalo sudah klik tulisan Islamic Calendar seperti gambar di bawah ini
3. Jika sudah pilihlah jam yang kalian sukai di bawah tulisan Flash Calendar Gallery
4. Jika sudah sesuai klik Get this Widget
5. Kalo sudah kalian pikih saja watna yang kalian inginkan & rubah Width: dan Height: sesuai yang kalian butuhkan jika sudah klik Blog Me! atau seperti gambar di bawah ini :
6. dan tunggu proses sebentar dan akan muncul gambar sepeti di bawah ini di sebelahnya :
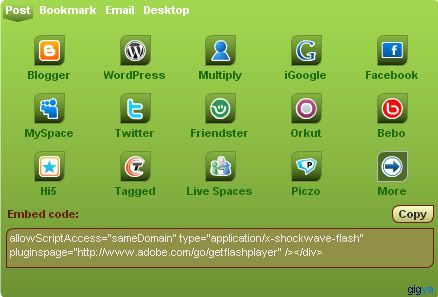
7. kemudian copy kode yang tertera di gambar dibawahnya :
8. Kemudian LOGIN ke blog anda>>>klik dasbor>>>Rancangan>>>Klik Elemen Halaman
9. Tambah badget>>>klik HTML/Javascript dan paste pada konten yang tersedia
10. Simpan dan liat hasilnya
Selesai Mudah Bukan?
Mudah - mudahan bermanfaat
langsung saja gini nih caranya :
1. kunjungi web ini http://www.al-habib.info/ atau bisa Klik Disini
2. Kalo sudah klik tulisan Islamic Calendar seperti gambar di bawah ini
3. Jika sudah pilihlah jam yang kalian sukai di bawah tulisan Flash Calendar Gallery
4. Jika sudah sesuai klik Get this Widget
5. Kalo sudah kalian pikih saja watna yang kalian inginkan & rubah Width: dan Height: sesuai yang kalian butuhkan jika sudah klik Blog Me! atau seperti gambar di bawah ini :
6. dan tunggu proses sebentar dan akan muncul gambar sepeti di bawah ini di sebelahnya :
7. kemudian copy kode yang tertera di gambar dibawahnya :
9. Tambah badget>>>klik HTML/Javascript dan paste pada konten yang tersedia
10. Simpan dan liat hasilnya
Selesai Mudah Bukan?
Mudah - mudahan bermanfaat





Tidak ada komentar:
Posting Komentar